
cocoon(コクーン)でCSSを入れる場所(書き方)は初心者にとってわかりずらいもの!
ここでは実際にどこに入れるのかを説明していきます!
CSSを入れる場所
それでは早速CSSを入れていきたいと思います!
テーマエディターにアクセス
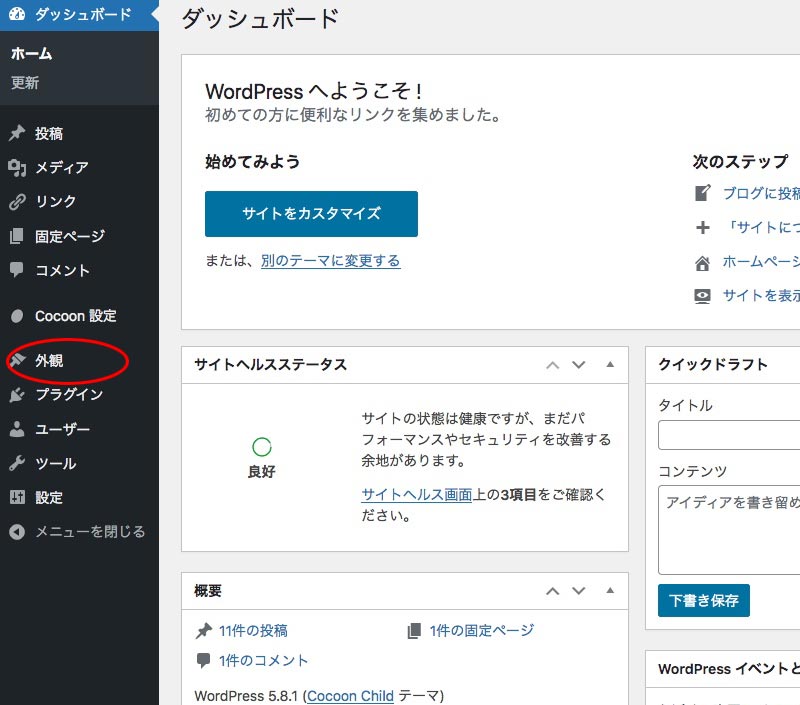
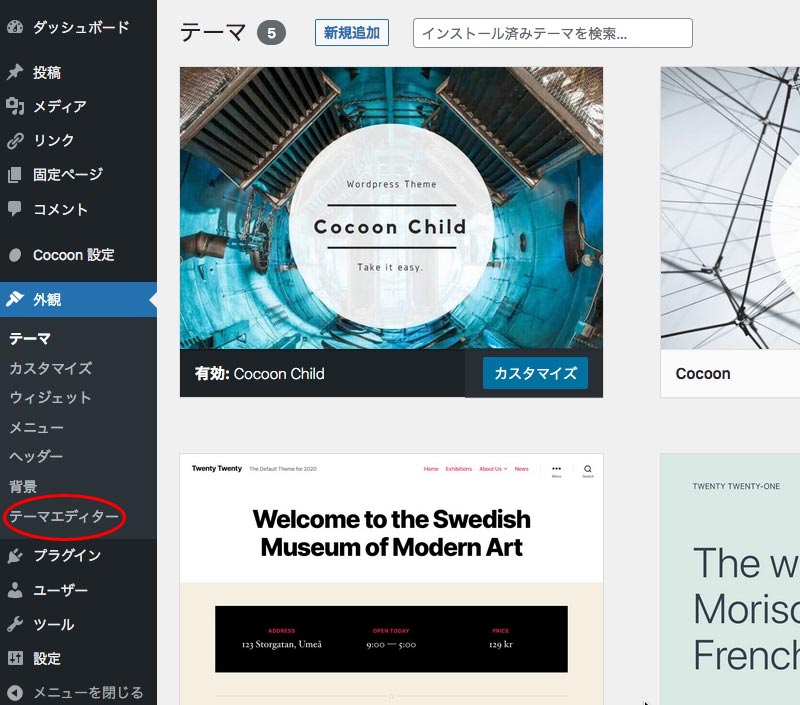
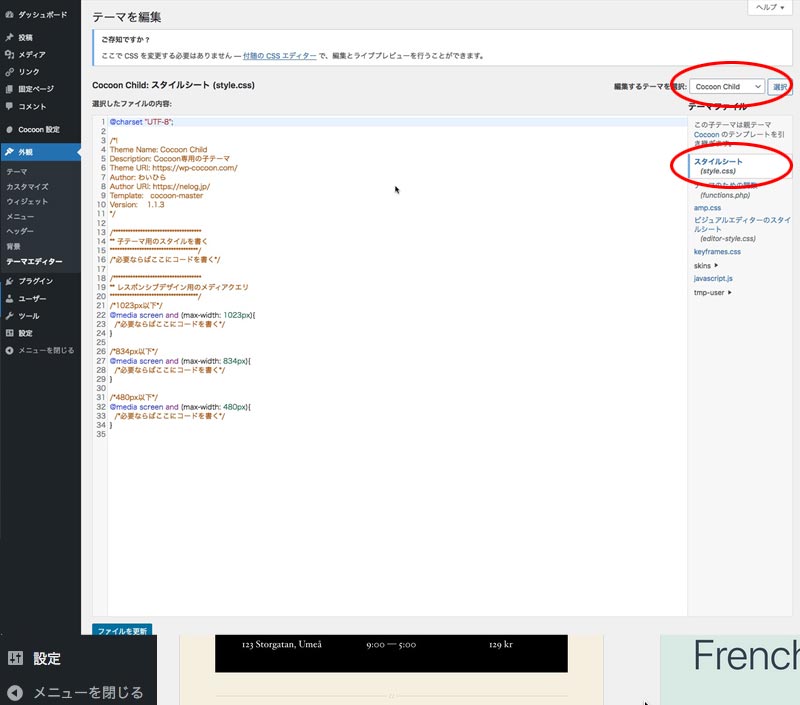
まずはじめにダッシュボードにアクセスしましたら外観からテーマエディターをクリックします!





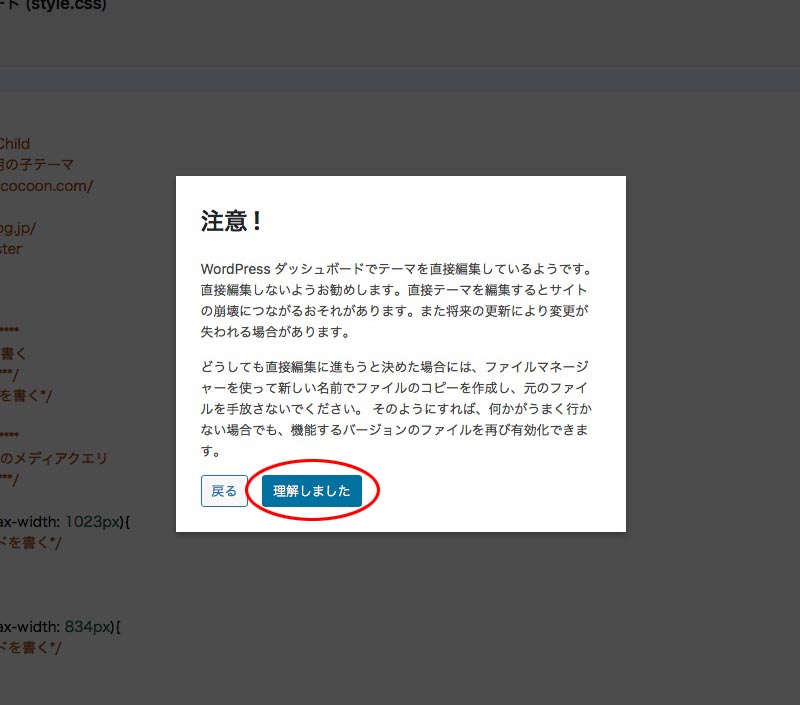
ちなみに一番はじめにテーマエディターにアクセスした際は
注意喚起されますので理解した上で”理解しました”をクリックしてアクセスしましょう!
cocoon childであることを確認
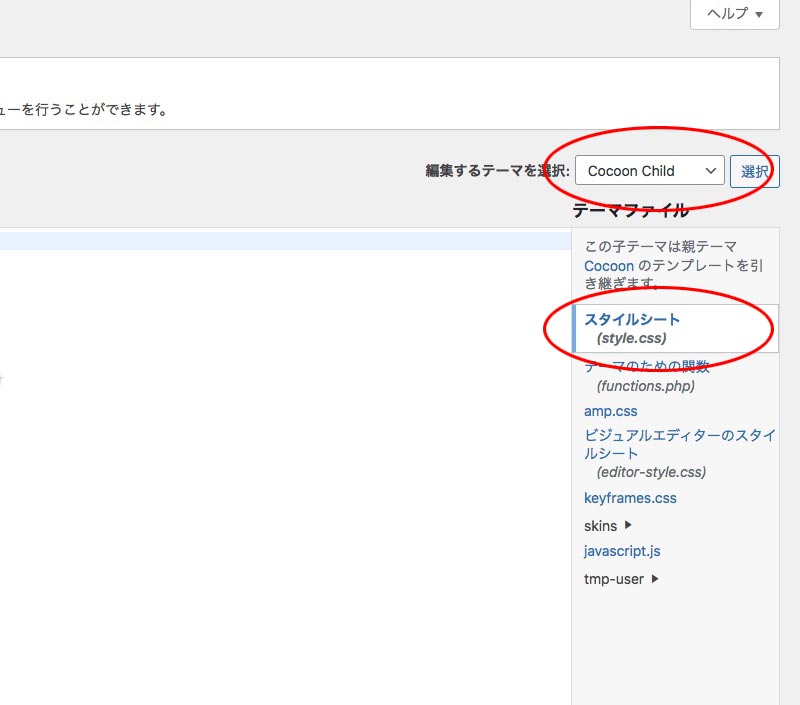
画面が切り替わるので、はじめに編集するテーマはcocoon childであることを確認して
スタイルシートであることを確認!
もし違ってた場合は切り替えてくださいね!


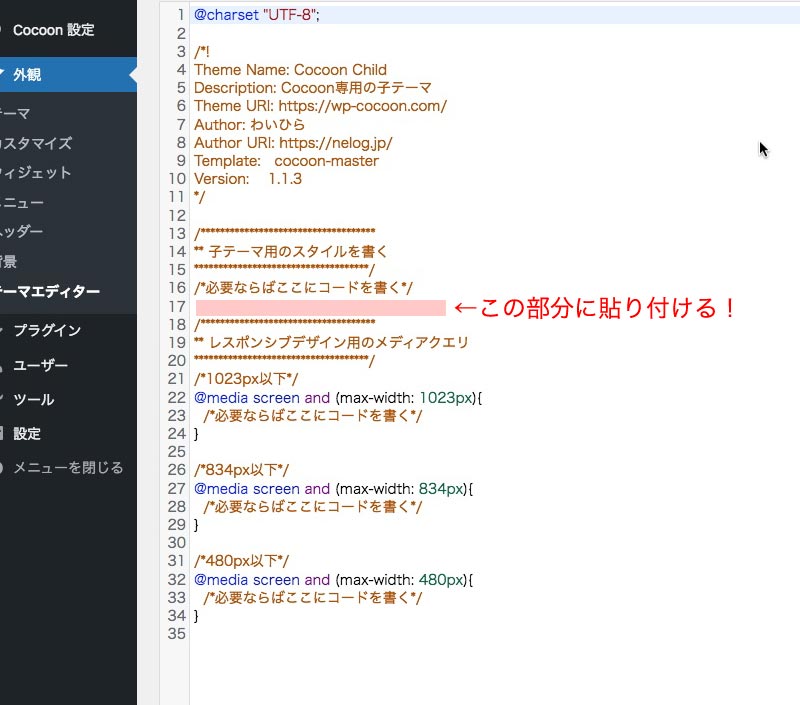
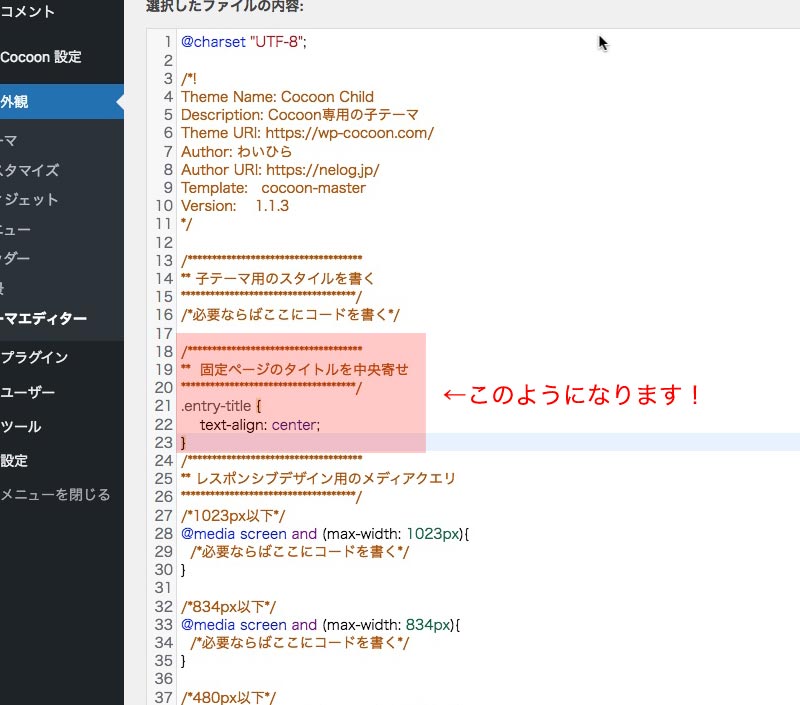
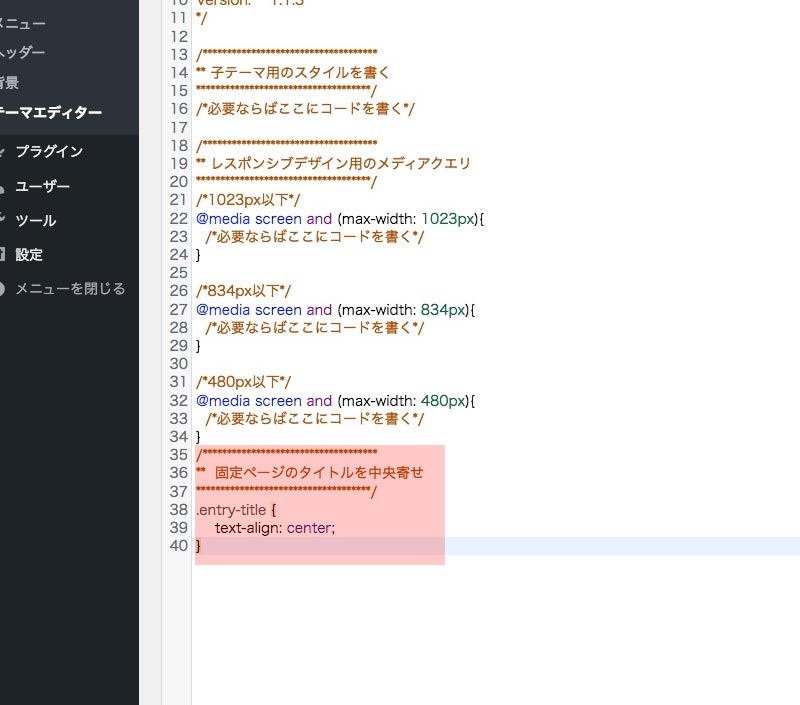
CSSを入れる場所その1
CSSを実際に入れていきたいと思います!
入れる場所はピンクの列となります!
ここでは例として固定ページのタイトルを中央に寄せるCSSを書いていきたいと思います!
/************************************
** 固定ページのタイトルを中央寄せ
************************************/
.entry-title {
text-align: center;
}
上記のコードをピンクの場所に貼り付けます!



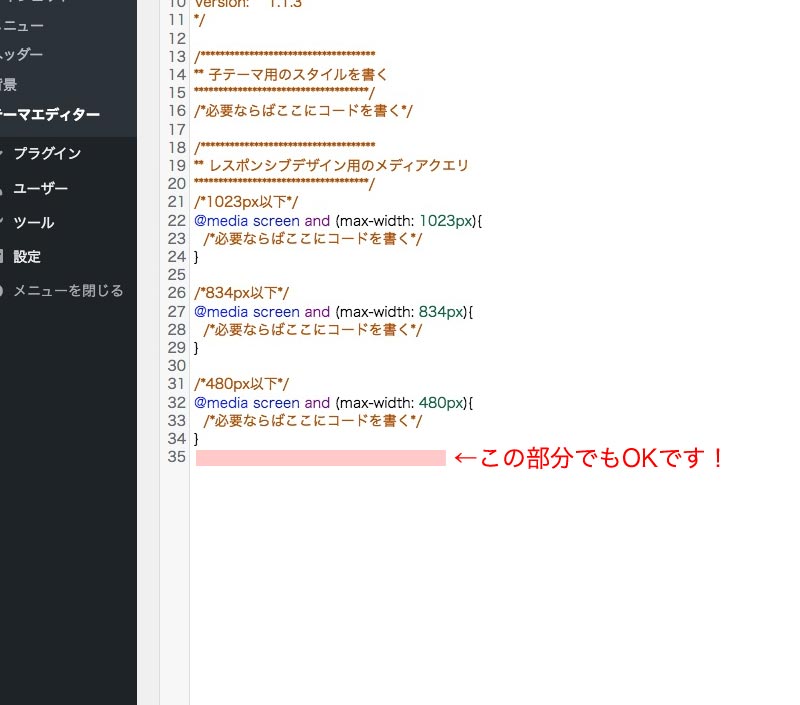
CSSを入れる場所その2
コクーンの場合ご丁寧に入れる場所を指定してくれていますが
特に気にしなければ一番下でも全く問題ないです!
自分はややこしいので一番下の列に入れています!



CSSを入れた結果
実際にCSSが反映されたかチェックして見てくださいね!



今回は固定ページのタイトルが中央に寄せるCSSを書いて見たのですが
うまく反映されていました!


